Established in 1964 Italy, Immergas has become a global leader in the manufacturing and sales of condensing boilers AKA how many of us will heat our homes this winter.
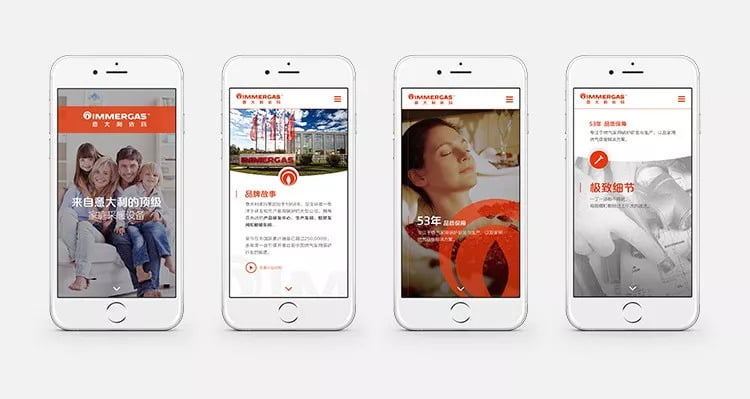
We worked with the Immergas team to bring their WeChat marketing vision to life, and since many people have asked about our design approach, we decided to give you an in-depth look at how Flow implements the design thinking method to create thoughtful and useful design.
Step 1: Empathy
1. Know your users
In UX, users are broadly divided into three categories:
- -Users who are in direct contact with the product, in this case, people browsing the website
- -Users who are in indirect contact with the product, such as users who receive links forwarded to them by friends or relatives
- -Users who provide internal support for the product, such as back-end website administrators
There are many subcategories of these three types of users to consider, for example, different ages, different backgrounds, the internal marketing team and other competitors in the industry. Understanding the main stakeholders and the needs of each user’s profile is the driving force for decision making.
2. Know them well
Once the user types have been defined, we get to work getting to know each one very well, analyzing and researching each type to create a user profile. We think about what their job is, what they do for fun and even what they share on social media, painting a story of the different aspects of the person’s life. This helps us understand when and how they will interact with the product and the site.